注:【转载请注明文章来源、保持原样】
出处:http://www.cnblogs.com/jyli/archive/2010/01/31/1660364.html 请
作者:李嘉昱
CSS在Webkit中的实现属于相对独立的一个模块,注意这里说的是相对。
CSS在Webkit中的作用自然是不言而喻的,在Web早期,文档的结构和样式还未分离的那个时代,HTML担负了文档的结构和样式这两个双重任 务,即HTML既负责文档的结构,同时文档的样式也通过HTML中通过标签的属性来指定。可想而知,在那个时候HMTL页面的开发和使用比起现在而言是多 么的不便。
不过仔细想想,这恐怕与当时的技术发展程度有着很大大关,首先,那个时候互联网远不像现在这样普及,另外,网页也远不如现在这样复杂,不像现在, 可以说,世界上信息的主要传播方式是以网页形式出现的,没数据说明,但我觉得至少趋势是这样的。 就这样,互联网在不断的前进之中,直到后来CSS的出现,大大的改进了Web的开发模式,从此,文档的结构和样式被清晰的一分为二。HTML主要负责文档 的结构,而CSS则担负着文档的样式指定。
关于CSS的介绍网上已经有很多了,在这里将主要从Webkit实现的角度对其进行介绍。
CSS是什么
CSS是Cascading Style Sheets的缩写,按照官方定义,它可以被认为是一个样式表语言,它允许用户通过它来为结构化文档(HTML文档)指定样式。通过使用CSS用户可以将文档的内容和样式分离,从而简化Web页面的开发和维护。
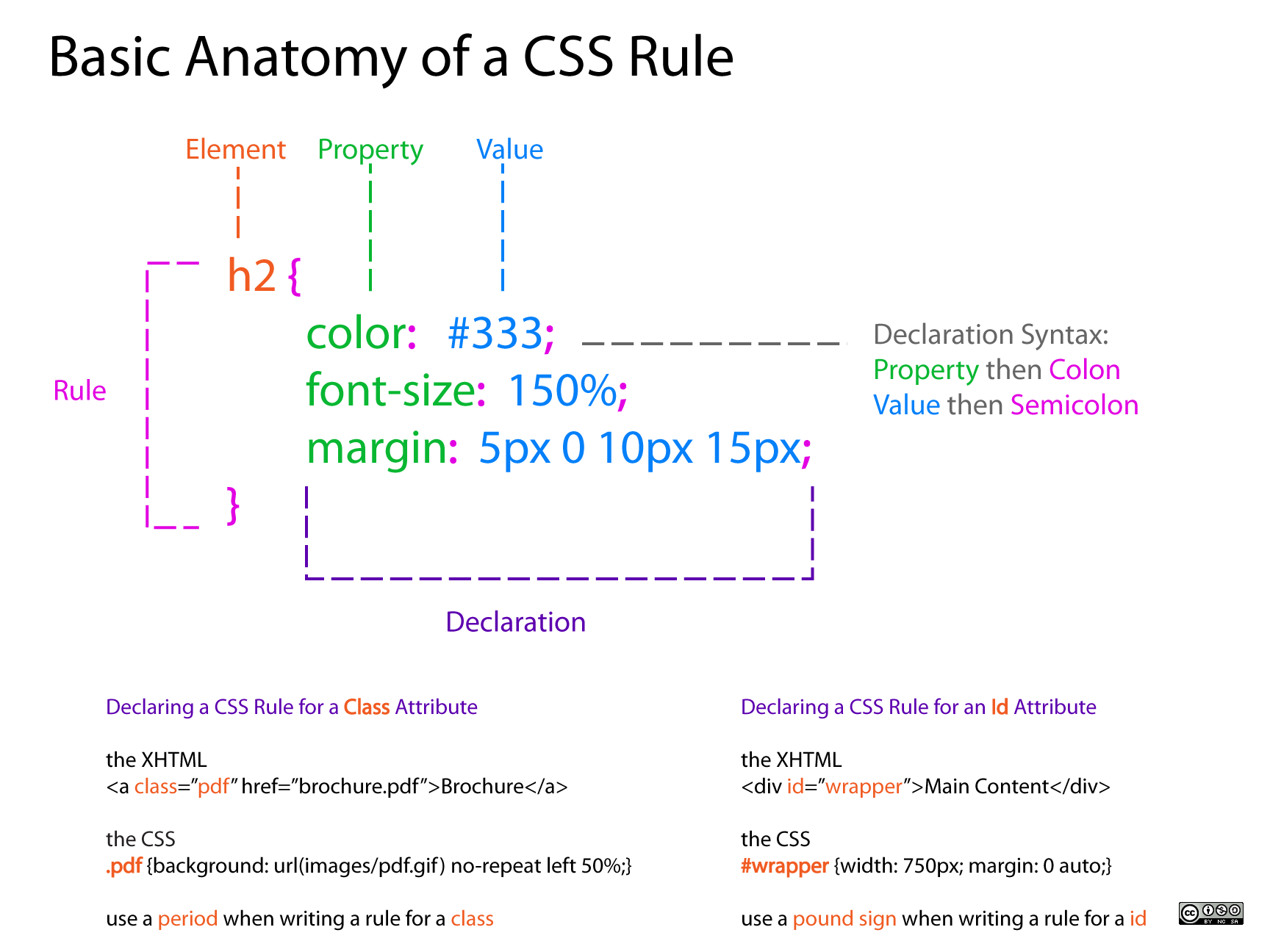
既然说它是一个样式表语言,那么它就有相应的语法规则,规定了如何如何来书写一个样式表,让其作用与文档内容达到书写者想要的外观。CSS的语法规 则是比较简单的, 自顶向下的来看,一个级联样式表(CSS)是由一系列的规则(rule)组成的, 每一条规则又是由一个选择器(selector)和若干条声明(Declearation)组成的。每条声明(Declearation)又是一个键值 对,由属性(property)和值(value)来组成,如下图所示。

原图片出处:http://dabrook.org/cc/Basic-Anatomy-of-a-CSS-Rule.png
从这里可以看到,语法是很简单的,使用起来也确实很简单。注意,我在这里只是说使用简单,就跟铅笔一样,谁都会用,铅笔的使用当然是简单的不能再简 单了,但是就是这样普通的工具,在专业人士和普通人的手里所能创造出的东西是截然不同的。所以我想说的是,你能很快的学会如何使用CSS并不代表你编织出 漂亮的网页,它只是一个工具,能发挥到什么程度还得看人。
转回来,从其简单的语法来看,似乎是只要简单的将其转化为对应的程序设计模型即可,但实际中,CSS的实现还是比较复杂的,其复杂性就在于,CSS 本身的复杂程度,它定义了一系列的规则来决定为哪些元素来指定样式,以及样式的继承关系,哪些是继承的,哪些是非继承的,以及作用于同一个元素的多个样式 的叠加,还有就是它对所有能指定的样式都有完整的对应的属性集。所以从实现的角度来看,一个完整的,兼容于标准的CSS实现,需要顾及到的东西还是很多 的。
CSS实现模型
webkit css部分的实现代码为于目录webcore/css中,算是webkit中一个相对独立的模块,下面类图是我为了更好的了解css实现所作,大致勾勒出了CSS的内部实现。

用户所书写的css文档,最终会转化为webkit内部的模型表示,这里有几个比较重要的类。
(待续...)
CSS默认样式表
从Webkit CSS的实现可以看到,即使你不指定任何样式表,实际上当CSS模块运作起来的时候,它都会载入几张默认的样式表,要知道,在 CSSStyleSelector的构造函数中,总是会调用loadDefaultStyle()这个函数,其作用就是载入默认的样式表。
这些默认的样式表包含了一些HTML元素的最基本的样式信息。相信在使用css的用户中,大多数人都不会在对<div>指定样式的时候 会为其添加一条display:block吧,是啊,几乎所有使用css html的人都知道div是一个块级元素,所以没人会多此一举,但是通过了解其CSS模块的具体实现,我们可以知道,这些个默认的样式表其实就已经为我们 指定了一系列我们认为的想当然的规则。
这四个默认样式表是
- html4UserAgentStyleSheet
- quirksUserAgentStyleSheet
- svgUserAgentStyleSheet
- sourceUserAgentStyleSheet
额,从名字上大致也能够了解1, 2了吧,它们不是以文件形式存储,而是在CSS中以字符数组的形式出现,也就是说作为数据编到代码里面去了,应该是考虑到每次都要使用默认样式表而为了减少I/O造成的性能损失。
为了说明我前面所说的,这些默认样式表描述的都是些个关于HTML元素的最基本的信息,还是来看个例子吧,
比如说html4UserAgentStyleSheet,从名字上可以看到,这张应该就是传说中的浏览器默认样式表了。看看都有些啥吧,这里只截取个片段。
<!--
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
--> 1 html {
2 display: block
3 }
4
5 head {
6 display: none
7 }
8
9 meta {
10 display: none
11 }
12
13 title {
14 display: none
15 }
16
17 link {
18 display: none
19 }
20
21 style {
22 display: none
23 }
24
25 script {
26 display: none
27 }
28
29 body {
30 display: block;
31 margin: 8px
32 }
33
34 p {
35 display: block;
36 margin: 1.0__qem 0px
37 }
38
39 div {
40 display: block
41 }
42
43 layer {
44 display: block
45 }
从上面可以看出,真就是些最基本的属性的指定,如果没有这些默认值指定的话,用户还得自行添加这些规则,那会很麻烦。
其他几张表在此不作分析。
CSS解析
CSS使用的时候,只需要将按照其语法规范,书写一个规则集合,然后保存为一个.css文件,在html中引用即可,当然这里使用的是外部样式表的方式,只是使用CSS的一种方式,在这里我不打算讨论CSS的几种使用方式,所以都按外部的来。
那么这种按照语法规则书写的CSS样式表式如何转换为Webkit内部的CSS模型的呢,这自然需要通过词法语法分析。在这里,Webkit使用了 自动代码生成工具生成了相应的代码,也就是说词法分析和语法分析这部分代码是自动生成的,但它们不够完整,然后我们需要自己写一些配合性的代码才能让真个 CSS模块工作起来,说的再白一些,就是需要我们自己是写一些函数让那些个自动生成的代码来Call Back,用过其他各类解析器的朋友们应该很熟悉这个吧。如果谁对这部分代码有兴趣,可以研究一下。我倒是曾经为找一个跨平台的bug调过这部分代码,结 构还是蛮简单的,代码看起来稍多了些。入口是yylex和yyparse,有兴趣可以自己看看。
那么Webkit中实现的这些个Call Back们在哪里呢?就在CSSParser中了,显然,刨去生成的代码不说,需要手工完成的CSS解析代码部分就是这个了。CSS的一些解析功能的入口 也在此处,它们会调用lex,parse等生成代码。相对的,生成代码中需要的Call Back也需要在这里实现。
举例来说,现在可以来看一个较大单位的回调函数的实现,createStyleRule(),该函数将在一般性的规则需要被建立的时候调用。
<!--
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
--> 1 CSSRule* CSSParser::createStyleRule(CSSSelector* selector)
2 {
3 CSSStyleRule* rule = 0;
4 if (selector) {
5 rule = new CSSStyleRule(styleElement);
6 m_parsedStyleObjects.append(rule);
7 rule->setSelector(sinkFloatingSelector(selector));
8 rule->setDeclaration(new CSSMutableStyleDeclaration(rule, parsedProperties, numParsedProperties));
9 }
10 clearProperties();
11 return rule;
12 }
从该函数的实现可以很清楚的看到,解析器达到某条件需要创建一个CSSStyleRule的时候将调用该函数,该函数的功能是创建一个 CSSStyleRule,并将其添加已解析的样式对象列表m_parsedStyleObjects中去,这里的对象就是指的Rule。那么如此一来, 经过这样一番解析后,作为输入的样式表中的所有Style Rule将被转化为Webkit 的内部模型对象CSSStyleRule对象,存储在m_parsedStyleObjects中,它是一个Vector。
像这样的函数还有createCharsetRule,createImportRule,createMediaRule等等,它们的作用大体上和createStyleRule类似,都是为创建Rule而准备的,只不过是不同类型的Rule。
了解了上面这些,大体上能够就能够了解CSS解析式怎么运作的。但是我们解析所要的结果是什么?通过调用CSSStyleSheet的 parseString函数,上CSS解析过程将启动,解析完一遍后,所有的Rule都将存储在对应的CSSStyleSheet对象中。但是这个时候的 规则依然是不易于处理的,需要将之转换为CSSRuleSet,CSSRuleSet提供了一个addRulesFromSheet方法,能将 CSSStyleSheet中的rule转换为CSSRuleSet中的rule,这样所有的纯样式规则都会放存储在对应的集合当中,这种集合的抽象就是 CSSRuleSet。以后就可以基于这些个CSSRuleSet来决定每个页面中的元素的样式了,后面会有介绍。
(...)
CSS如何作用于Render Tree
所谓的作用于Render Tree其实是指基于上面的解析成果来为相应的Render Object来指定特定的样式,这个样式的抽象就是RenderStyle(关于Render Tree可参见我的其他文章)。
(...)
(待续..)
<script type="text/javascript"></script>
分享到:


相关推荐
这个总结了Webkit内核的浏览器的默认CSS属性,也就是解释HTML标签时候的默认样式,比如<p><br />这种的默认样式……
杰表云打印 JCP 推出Webkit内核版,打印速度更快,功能更强 ! 1. 支持 CSS3 ,HTML 5 标签,如 Canvas,SVG; 2. 得力于js,渲染引擎速度提升,打印更快,对于JCP自动分页,速度提升近50%; 3. 对于同时使用国产系统...
浏览器的请求一般是以页面请求为单位,当用户通过网址栏输入一个url,浏览器就开始一个页面请求。而一个页面请求可能包含有一个到多个页面子帧,...Page类是WebKit中非常重要的一个类,它就象内核对外的一个聚合器。
关于自定义浏览器滚动条的样式这一块,如果网站可以不考虑非WebKit内核浏览器的话,倒是可以试试只用CSS去实现。 简单地修改一下几项,就可以看到效果了: ::-webkit-scrollbar{width:12px; height:12px;} /*滚动...
主要介绍了纯CSS改变webkit内核浏览器的滚动条样式,需要的朋友可以参考下
纯CSS3实现的翻页效果源码 鼠标悬停在页面上翻页,移开鼠标翻回来。 只支持webkit内核浏览器(如:iphone、ipad、android浏览器,及PC上的Chrome、Safari浏览器)
webkit内核中一些私有的meta标签 关闭iOS中键盘自动大写、自动更正、自动完成 其他CSS的杂项 其他js杂项 添加初始化图片 文件上传, 从相机捕获媒体 电话短信 移除 iOS 默认的按钮样式 自定义主屏上的图标
2、html5+css3 与 director 强强联合,多媒体开发得心应手! 3、使用网络上现有的框架模板,开发多媒体程序越来越简单! 4、更少的资源投入,更棒的成果输出! 5、从事多媒体开发的公司必不可少的神器! 联系方式...
谷歌,等一些浏览器认,因为他们都用的是webkit内核; -moz-border-radius:moz这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的CSS属性。 在这两个属性有值的时候,去掉哪个属性,对用他们做内核的浏览器就有...
web开发因为不同浏览器内核不同,页面呈现效果不同,所以自己总结了一些针对浏览器默认样式解决的样式方法和内核描述。
2、HTML所有标签都是容器,CSS调试效果方便 3、最重要的一点,让做界面的去界面,写程序的去写程序吧,界面与程序分享得更彻底 4、支持js、jq和易语言交互! 5、窗口尺寸自适应; 6、支持FLASH; 7、网页文件可以...
用jquery和CSS3模拟的coverflow效果,利用css3来实现动画效果,支持firefox,ie,和webkit内核的浏览器。
在使用webkit内核的浏览器中(chrome,safari,移动端浏览器),可以使用-webkit-box-reflect属性来实现倒影,语法如下所示 [ above | below | right | left ]? <length>? <image>? 该值包涵了三部分:方位+偏移量+遮罩...
2、HTML所有标签都是容器,CSS调试效果方便 3、最重要的一点,让做界面的去界面,写程序的去写程序吧,界面与程序分享得更彻底 4、支持js、jq和易语言交互! 5、页面文件由photoshop切片直接得到,文件包中带psd文件...
webkit内核的safari、 Chrome的Linear Gradients (线性渐变) -webkit-gradient是background的一个属性值;webkit内核的safari、 Chrome的Linear Gradients (线性渐变) 基本语法: 复制代码代码如下:background-image...
在阅读下面文章前,你可以先了解下软件开发网以前介绍的WebKit文章:浏览器Apple Safari和Google Chrome内核webkit WebKit是Safari和Google Chrome浏览器的渲染引擎。所以,本文中的诀窍在Safari3/4和Chrome1.0/2.0...
在浏览器中,有一个最重要的模块,它主要作用是将页面转变成可视化的图形结果,这就是浏览器内核。通常,它也被称为渲染引擎。所谓的渲染,就是根据描述或者定义构建数学模型,通过模型生成图像的过程。浏览器的渲染...